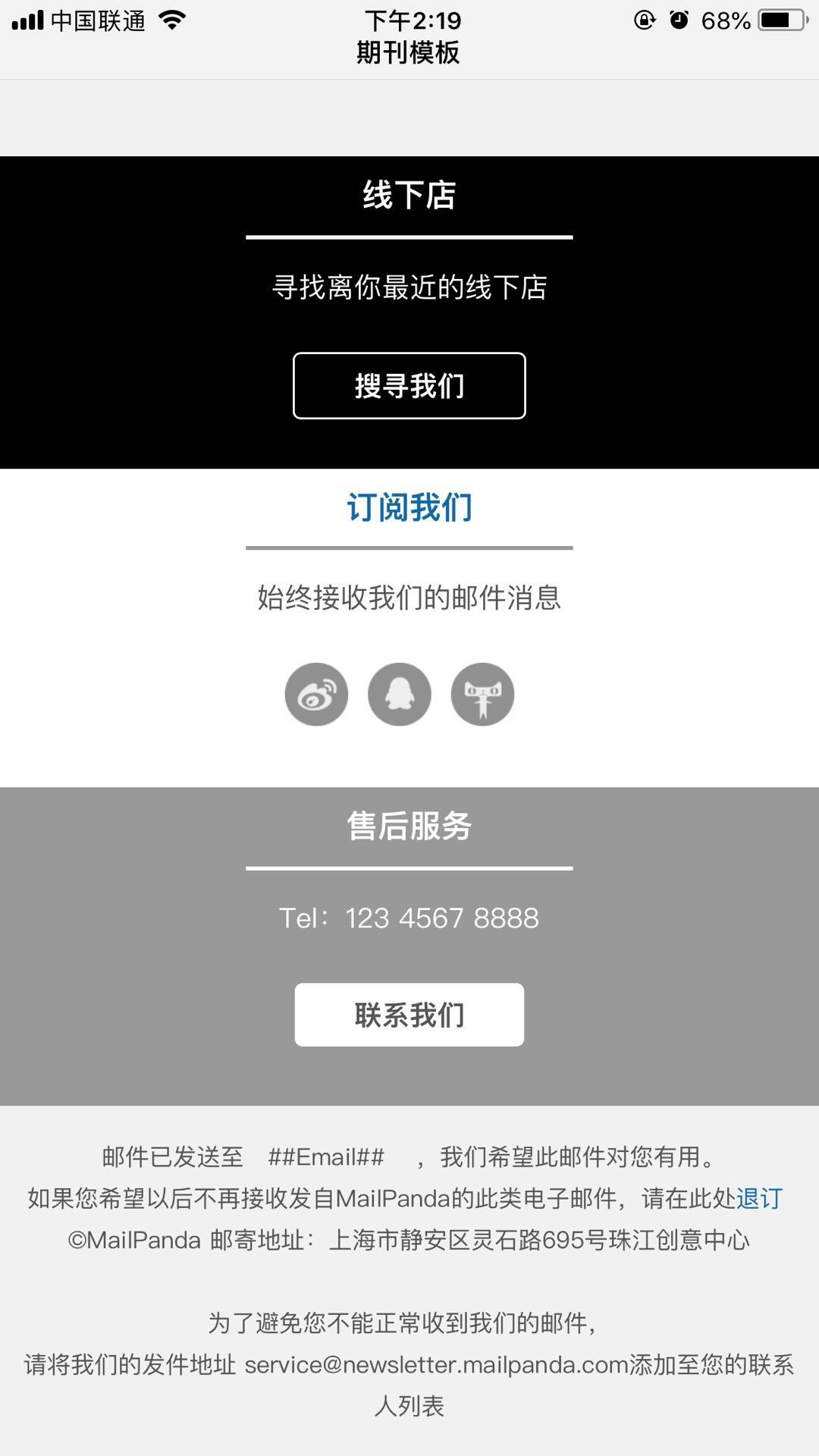
当收件人收到一封邮件后,想要了解更多关于你的信息,例如从社交媒体上获知你的品牌,通过邮件、电话等联系你的公司时,自然而然地会滑动到邮件底部。因此邮件的底部footer非常重要,今天的这期教程,我将会教你如何设计邮件footer,下图的footer是一个很好的例子。

在移动端的预览效果如下:

那么下面就开始我们的正式教程吧!
第一步:建立结构

第二步:放置内容模块
在三栏结构中,每一列的内容模块都做如下排列:文本、分割线、文本、按钮

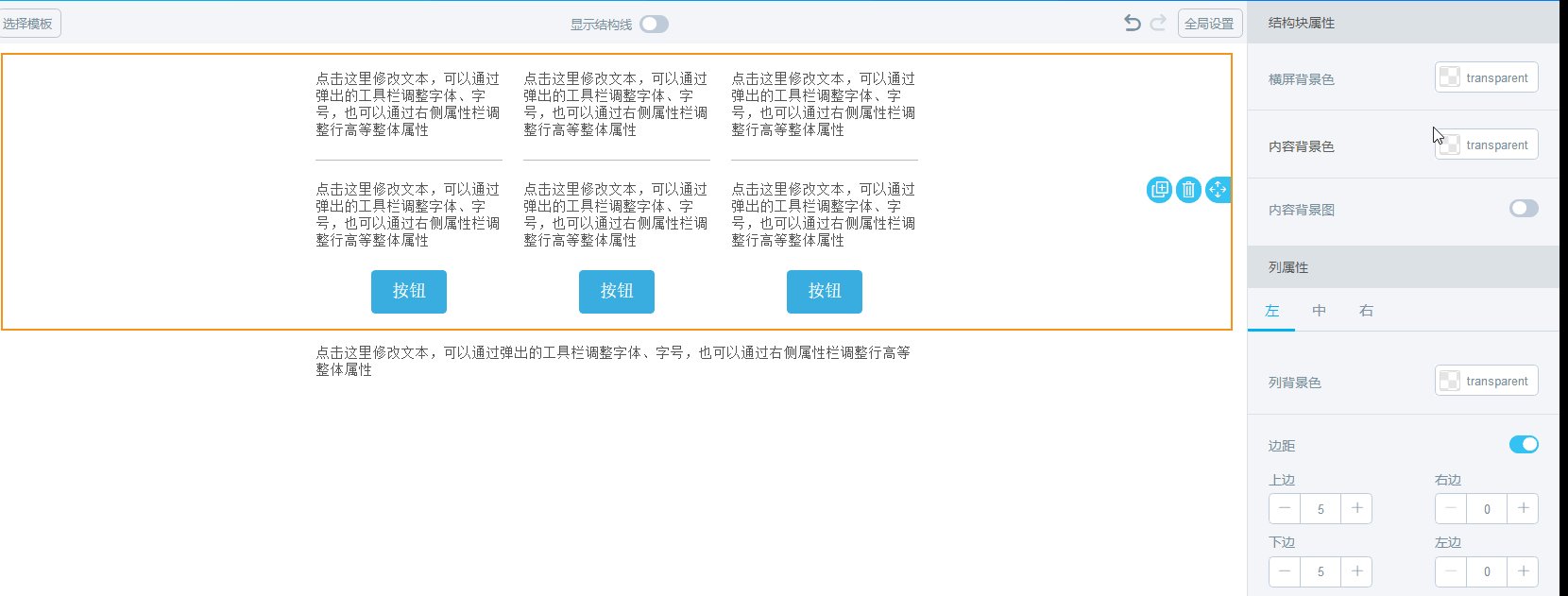
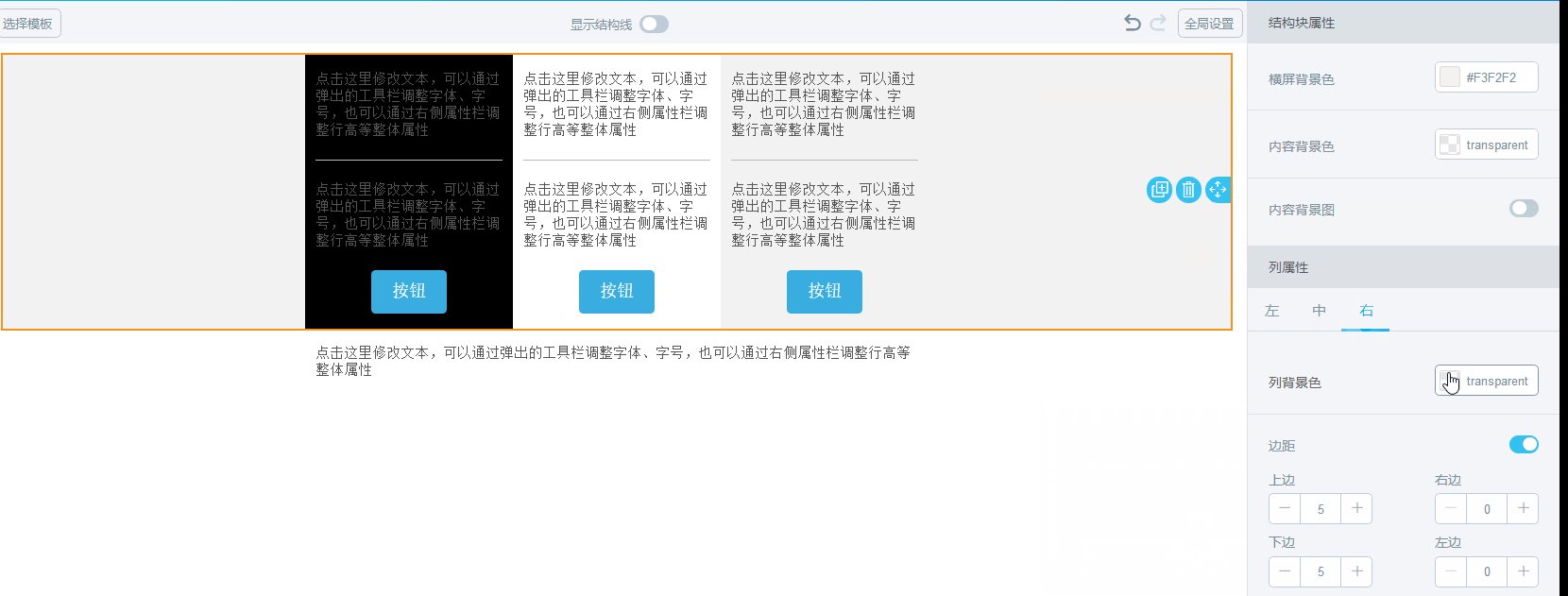
内容模块拖拽完后如下展示:

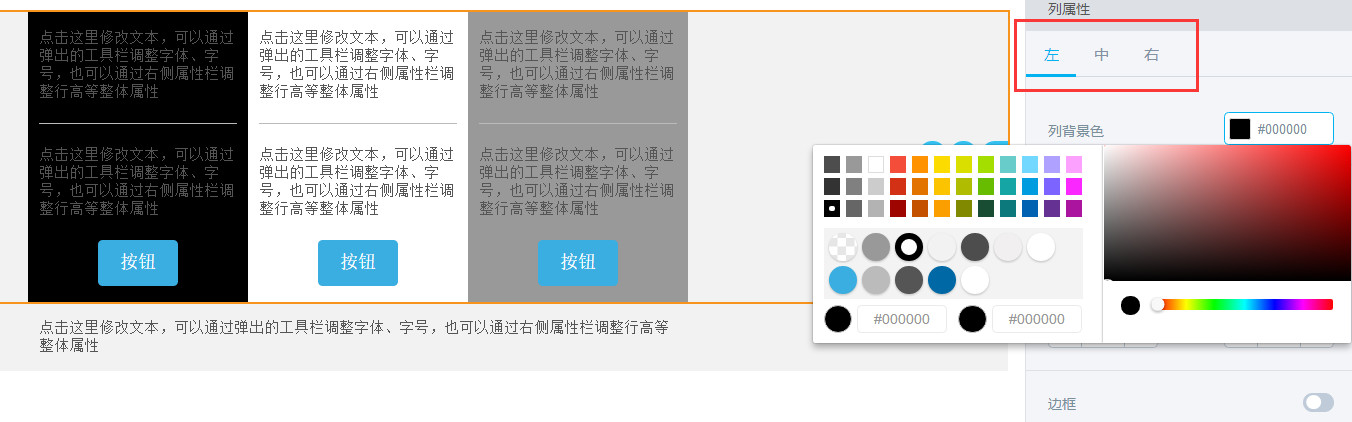
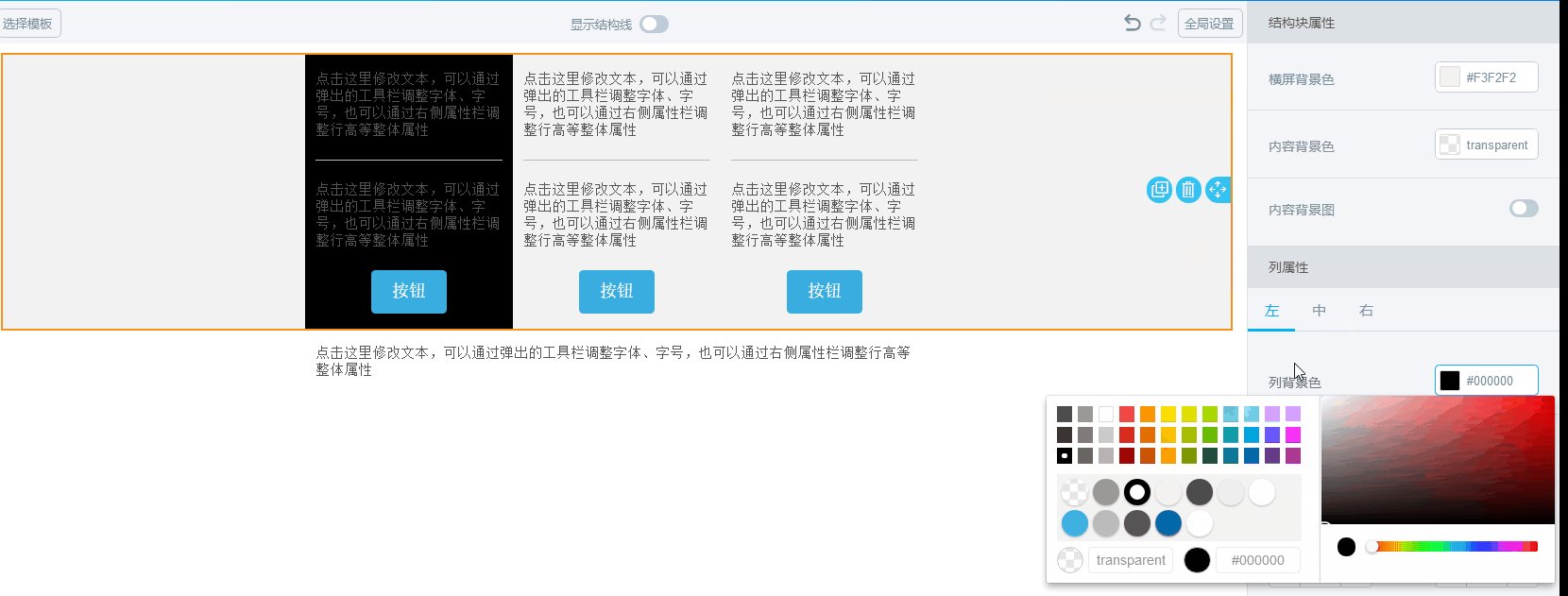
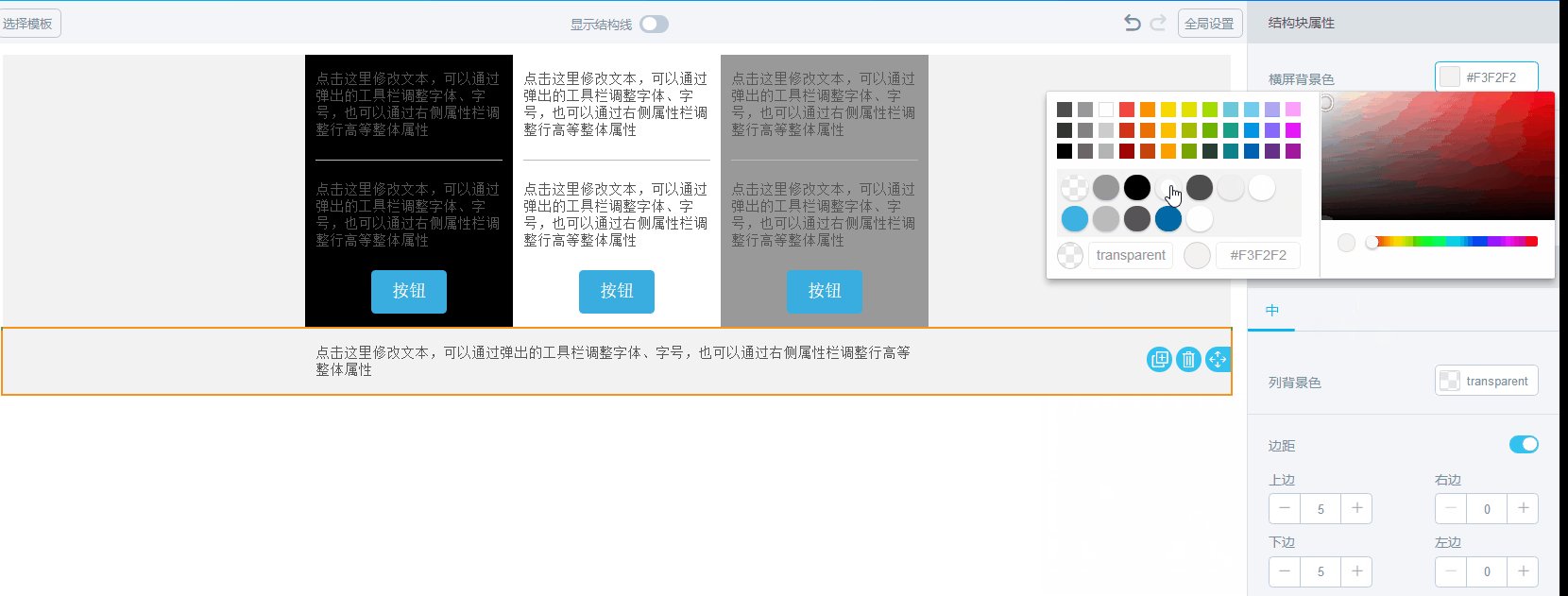
分列表加入模块背景色:

GIF动图教程:

接着在内容模块里填入对应的内容。
这里有两点需要注意一下,首先是按钮的样式,第一列中的按钮要怎么做呢?
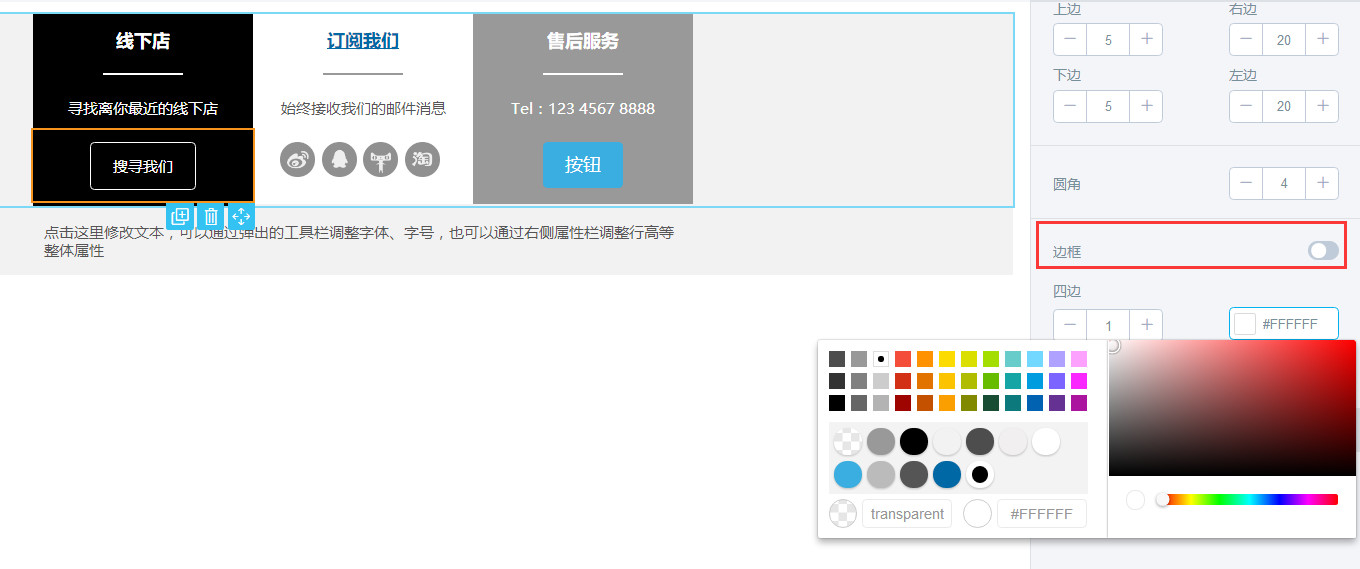
设置步骤如下:①选中按钮→背景色→无色填充

②选中按钮→边框→增加四边数字并选择白色

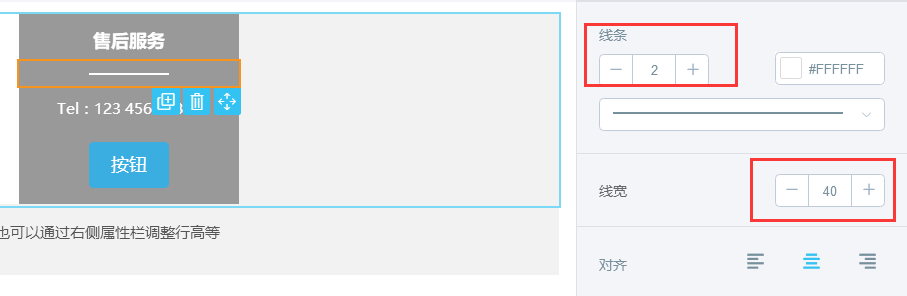
第二个需要注意的点就是分割线的长短,选中分割线,在分割线属性里调整长短、宽度、颜色。

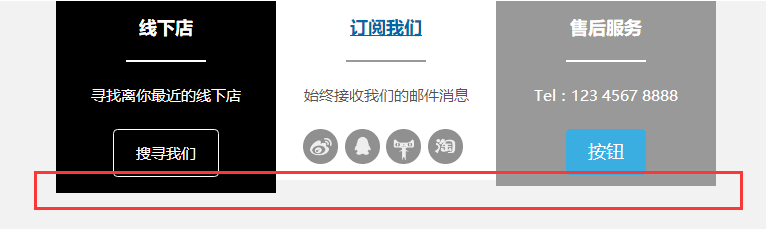
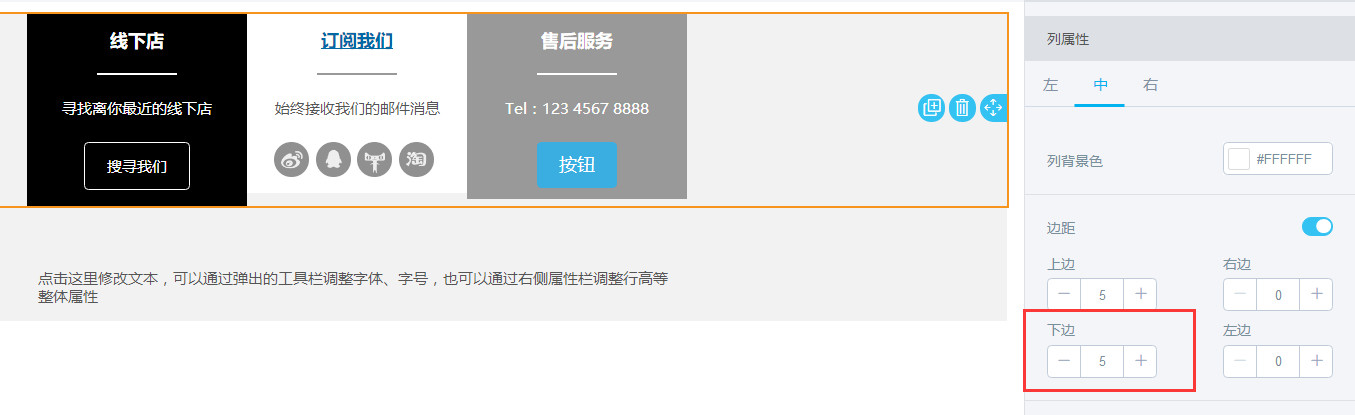
第三步:调整三栏列表的间距

遇到这种情况该怎么办?当然是调整列表边距啦,太长的列表可以减小数值,太短的列表就增大数值,具体怎么操作,还是要看你个人喜好啦。

这期的教程到这里就结束啦,现在就登录mailpanda开始你的设计吧!
欢迎关注MailPanda公众号
