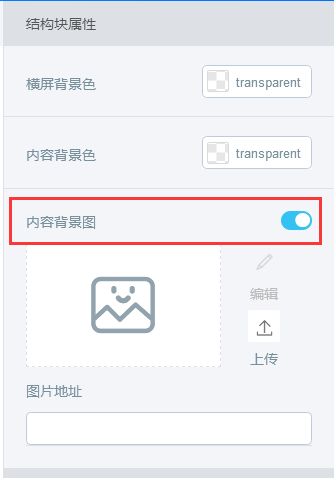
Hello大家好,我是小潘达。这期的内容是关于邮件内容背景图的教程推送,不知道大家有没有注意到我们编辑器里的“内容背景图”?这可是一个相当厉害的功能哦。

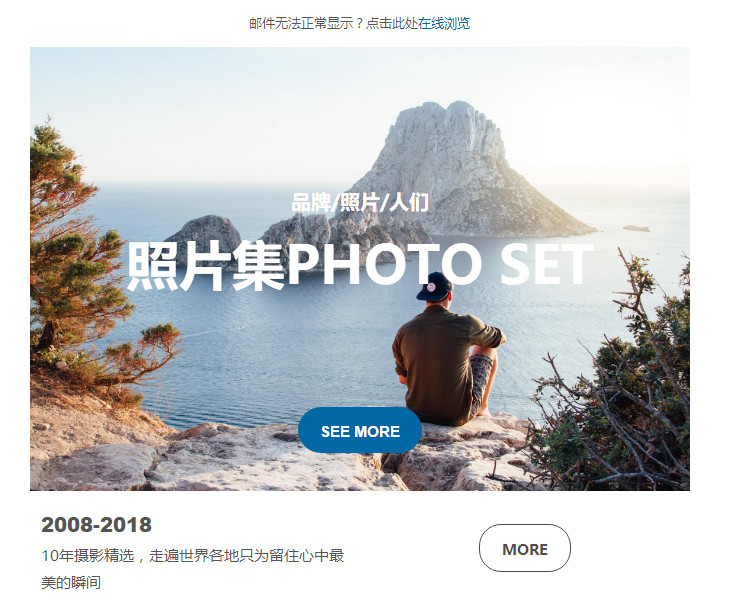
我们后台模板库里的一些邮件就是利用内容背景图来制作的,比如摄影类模板:在内容背景图上插入文本以及按钮

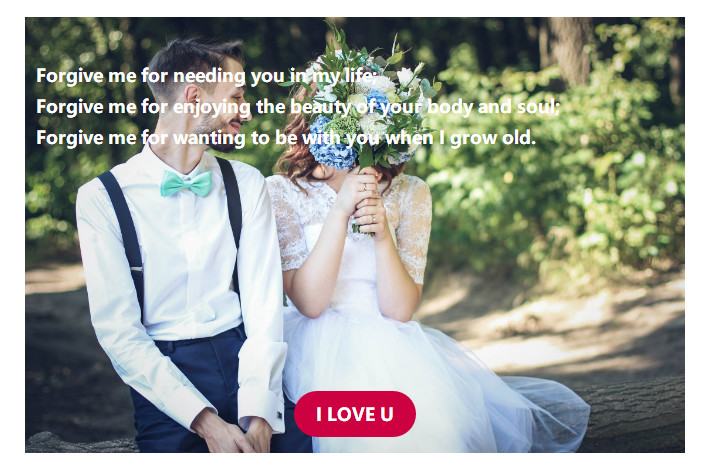
520婚纱模板:在内容背景图上插入文本以及按钮

那么为什么要使用内容背景图功能呢?
很多人都喜欢在邮件里上传制作精美的海报,这种海报会存在一个问题:那就是当你发送的邮件中的图片无法正常显示时,用户将无法看到你的海报内容。
但是当我们在使用内容背景图功能,将文本和图片分开放置,即在内容背景图上添加文本/按钮等元素时,即使图片无法正常显示,文本内容依旧可以加载出来。
这下你知道内容背景图的厉害了吧~
这期的教程意在一步步教你如何正确使用内容背景图,喜欢设计邮件的你一定不能错过。
假如我们现在要设计这样的一封邮件邀请函,那么该怎么做?
你第一反应是不是交给设计师让他做一张海报出来,然后你再上传到邮件里呢?nononono,小潘达会教你如何在不麻烦设计师的情况下,制作出这样一封邮件,下面就让我们一起来看看具体步骤吧。

首先我们需要制作出邮件结构,这里要注意一点:所有的邮件内容是在同一个单栏结构里进行的。
是的你没看错,这么多的内容全是在一个单栏结构里完成的。
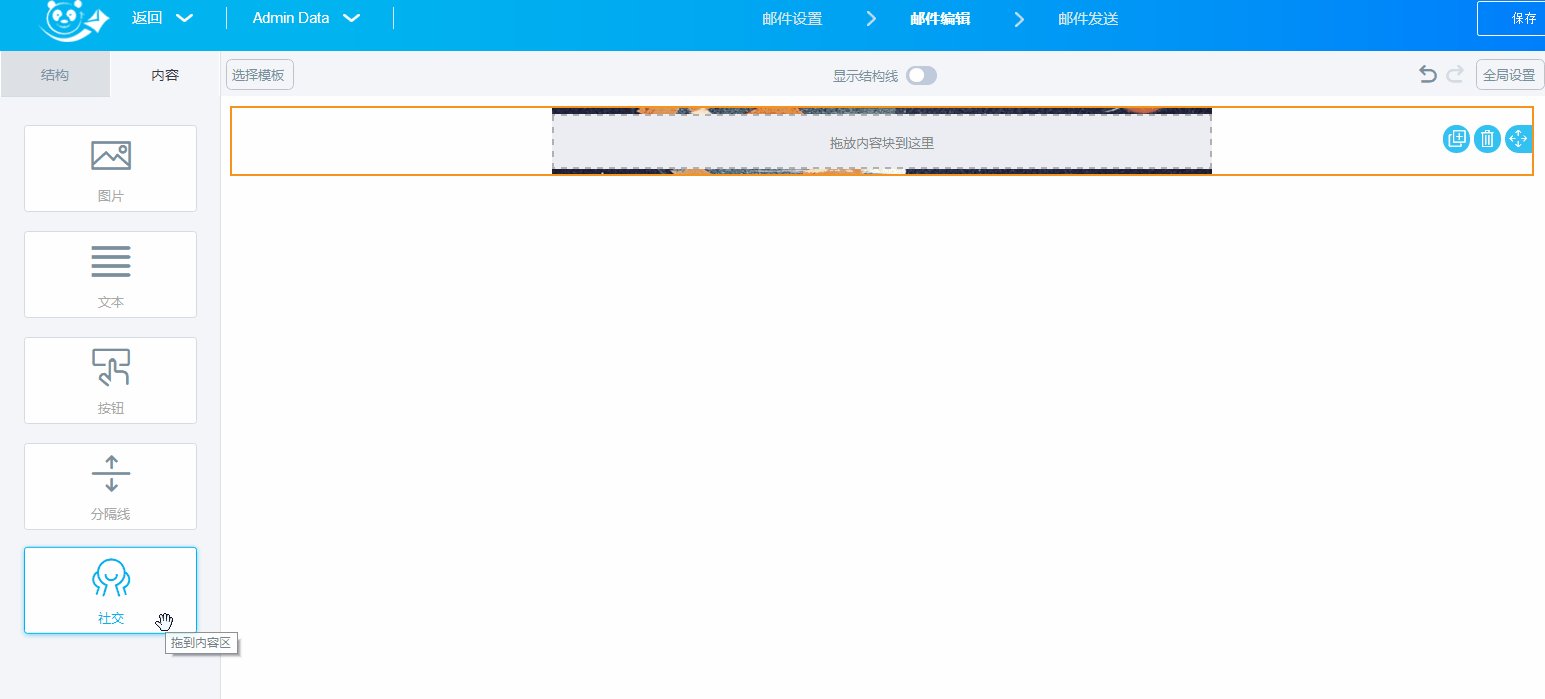
第一步:创建一个单栏结构
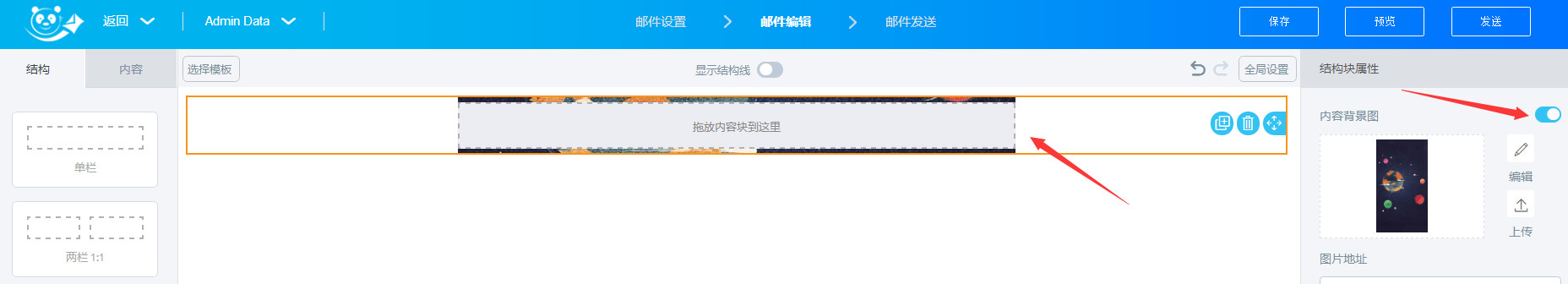
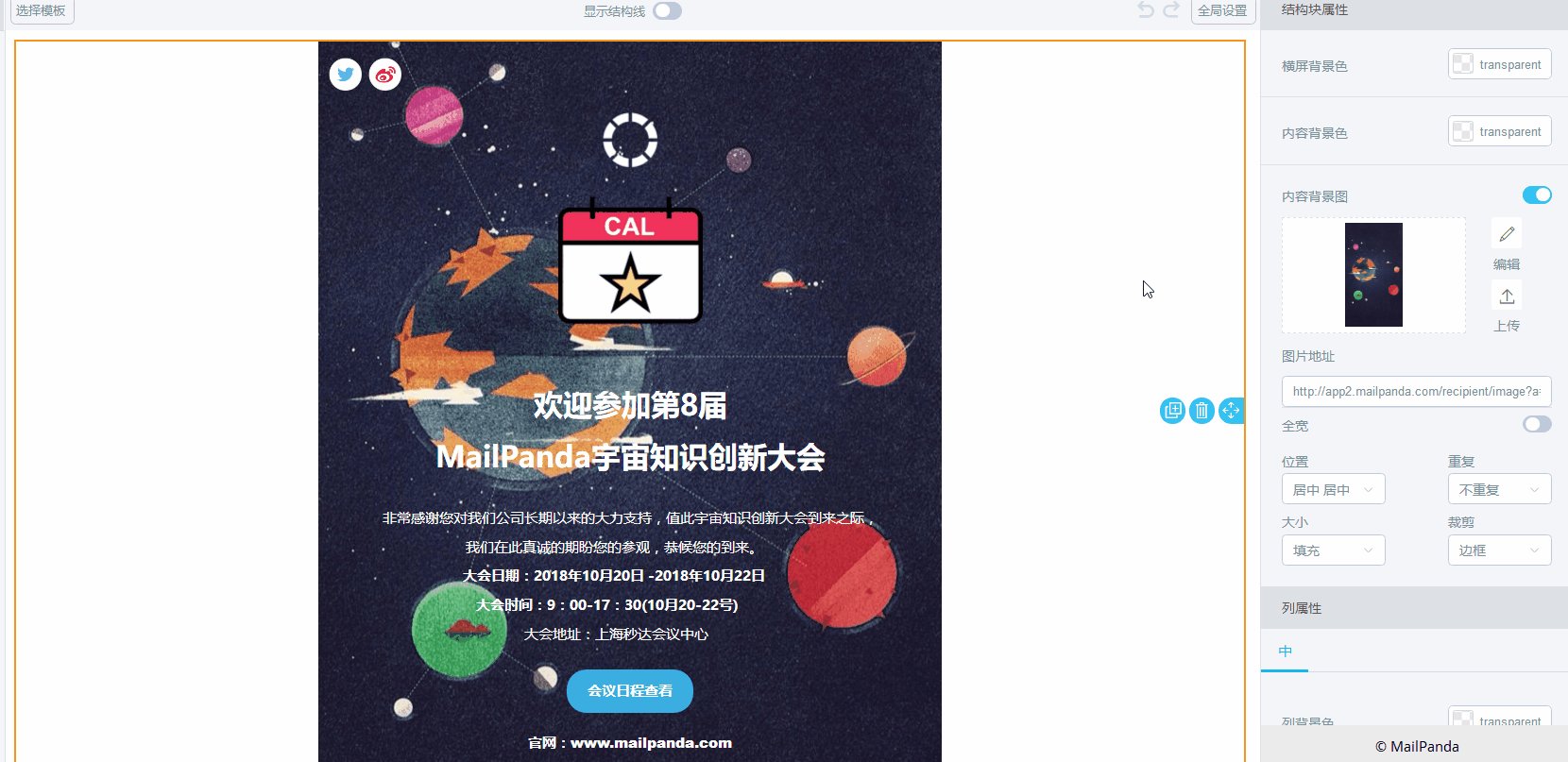
创建一个单栏结构,然后选中它并添加事先准备好的内容背景图。

GIF动图教程:

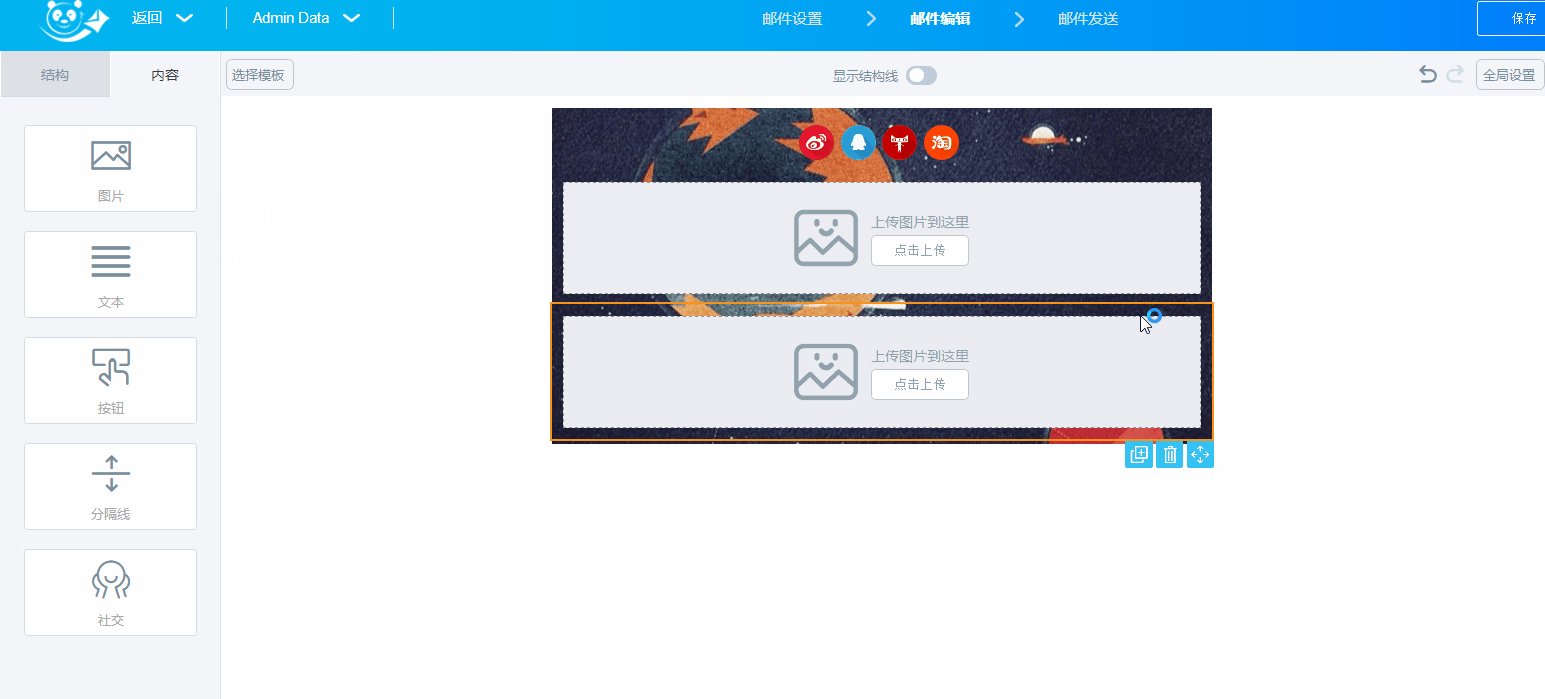
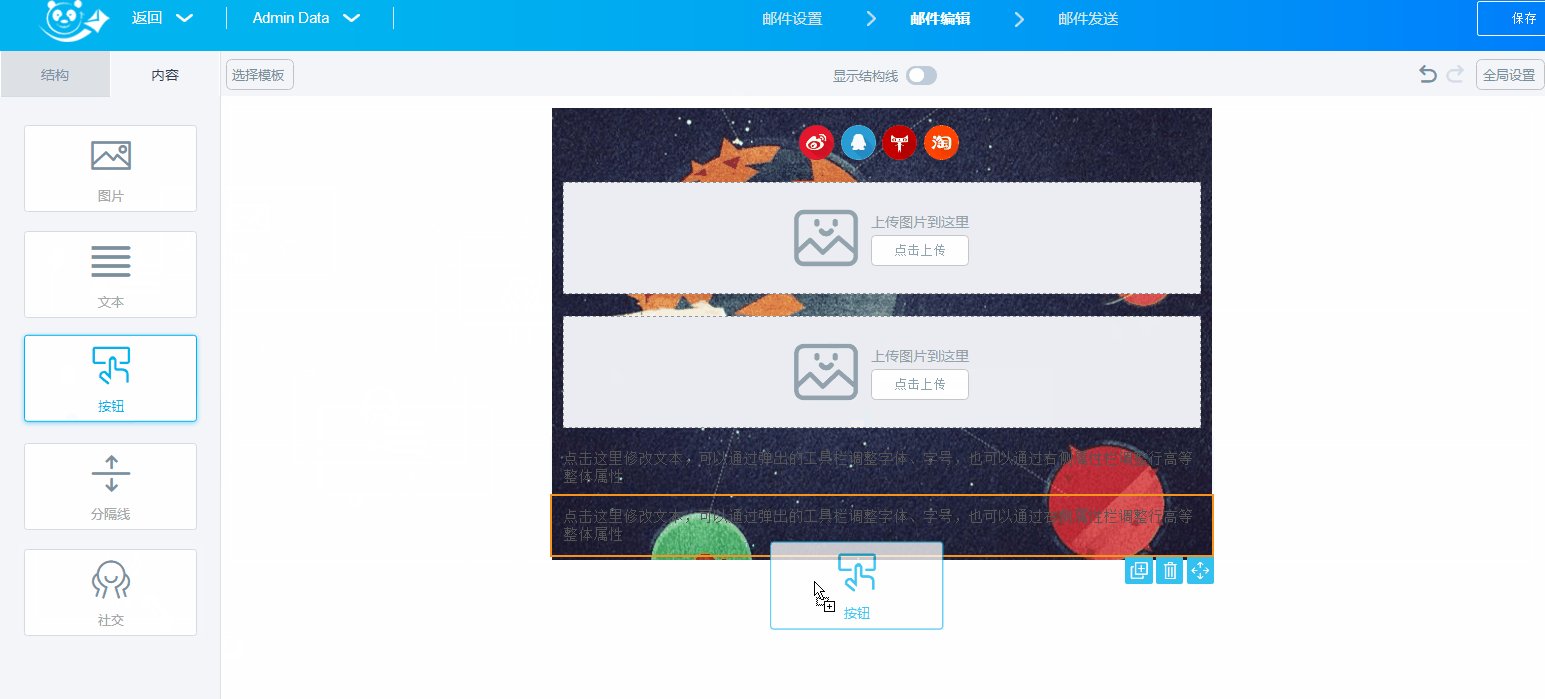
第二步:加入其它内容
一步步地添加图片内容、文本内容、按钮内容

GIF动图教程:

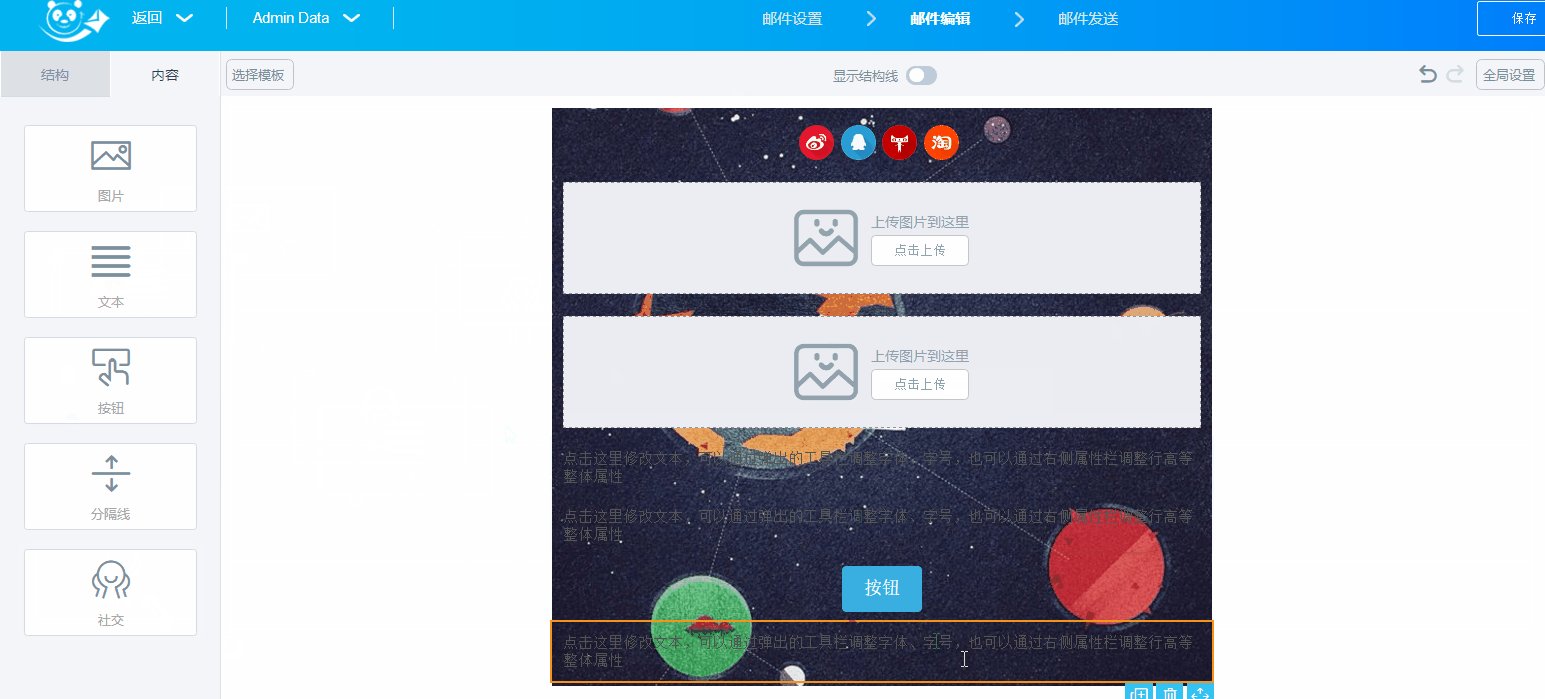
第三步:细化邮件内容
分别将图片、文本加入到对应位置。这里有一些小的技巧供大家参考:
1.邮件里的透明图片是怎么来的?
在这里给大家推荐一个网站:阿里icon,一个专门提供免费的透明icon的网站
![]()
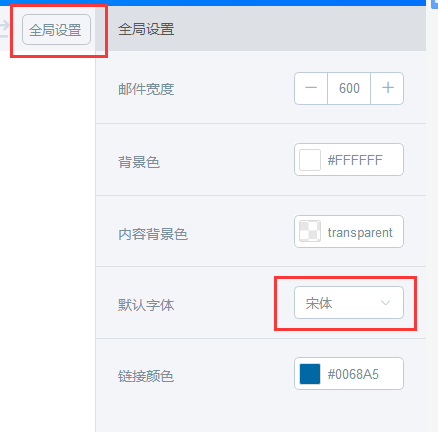
2.文本内容里的字体可以事先在“全局设置”里调整好

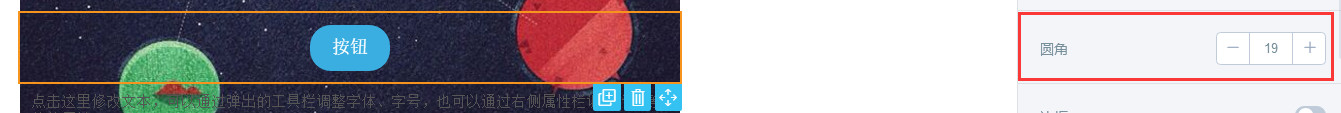
3.通过调整“圆角”的数值大小来调整按钮的形状

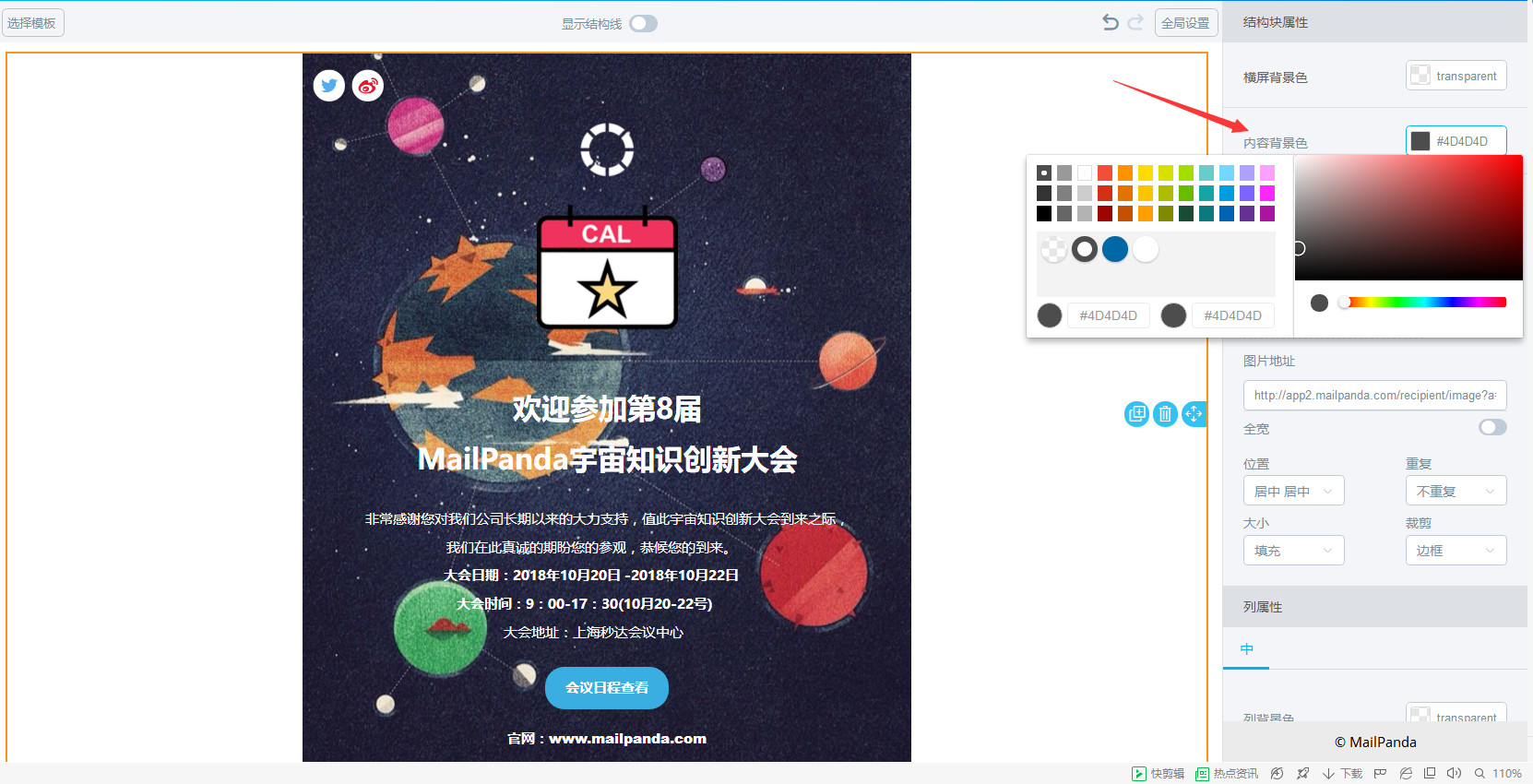
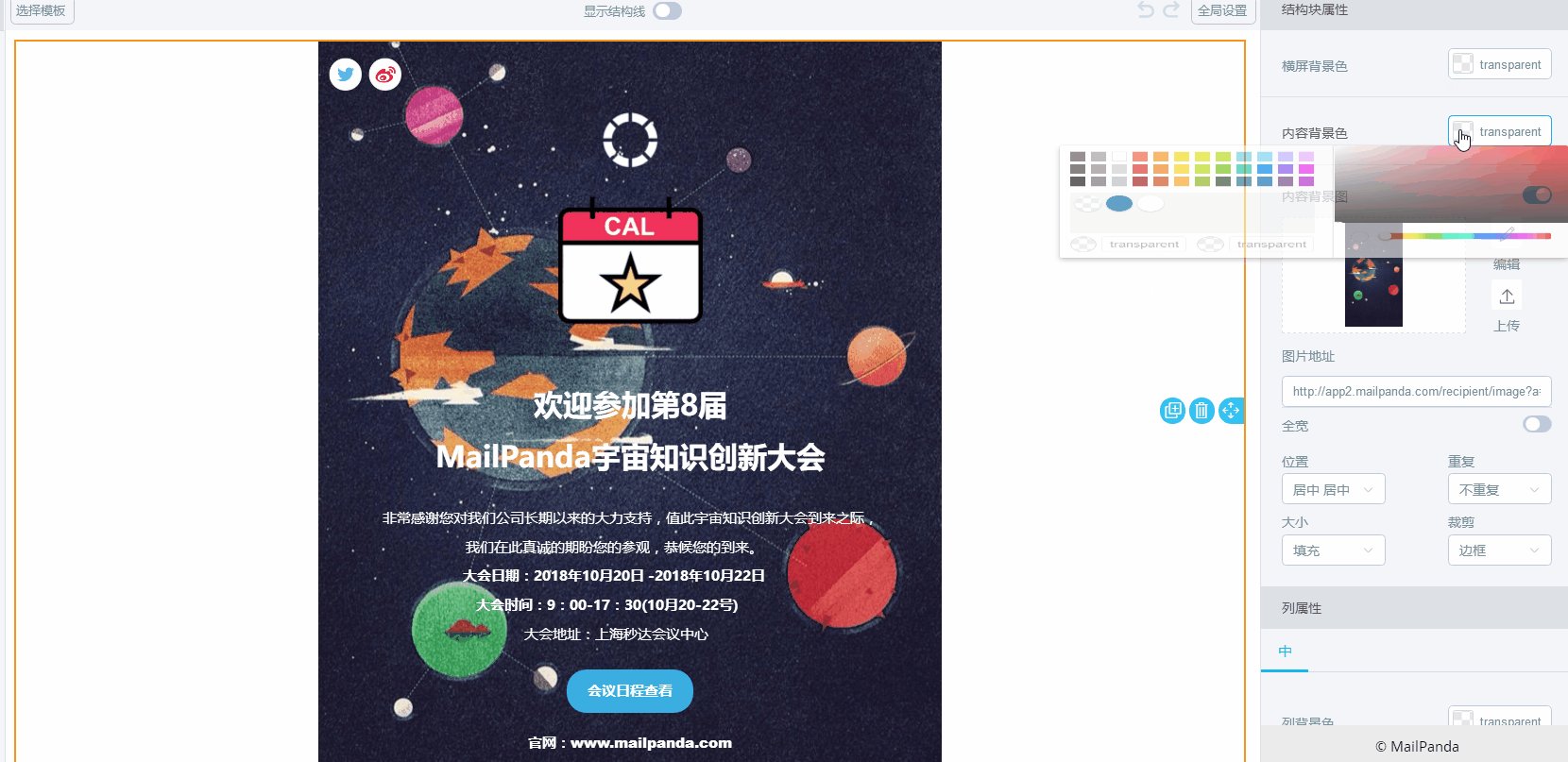
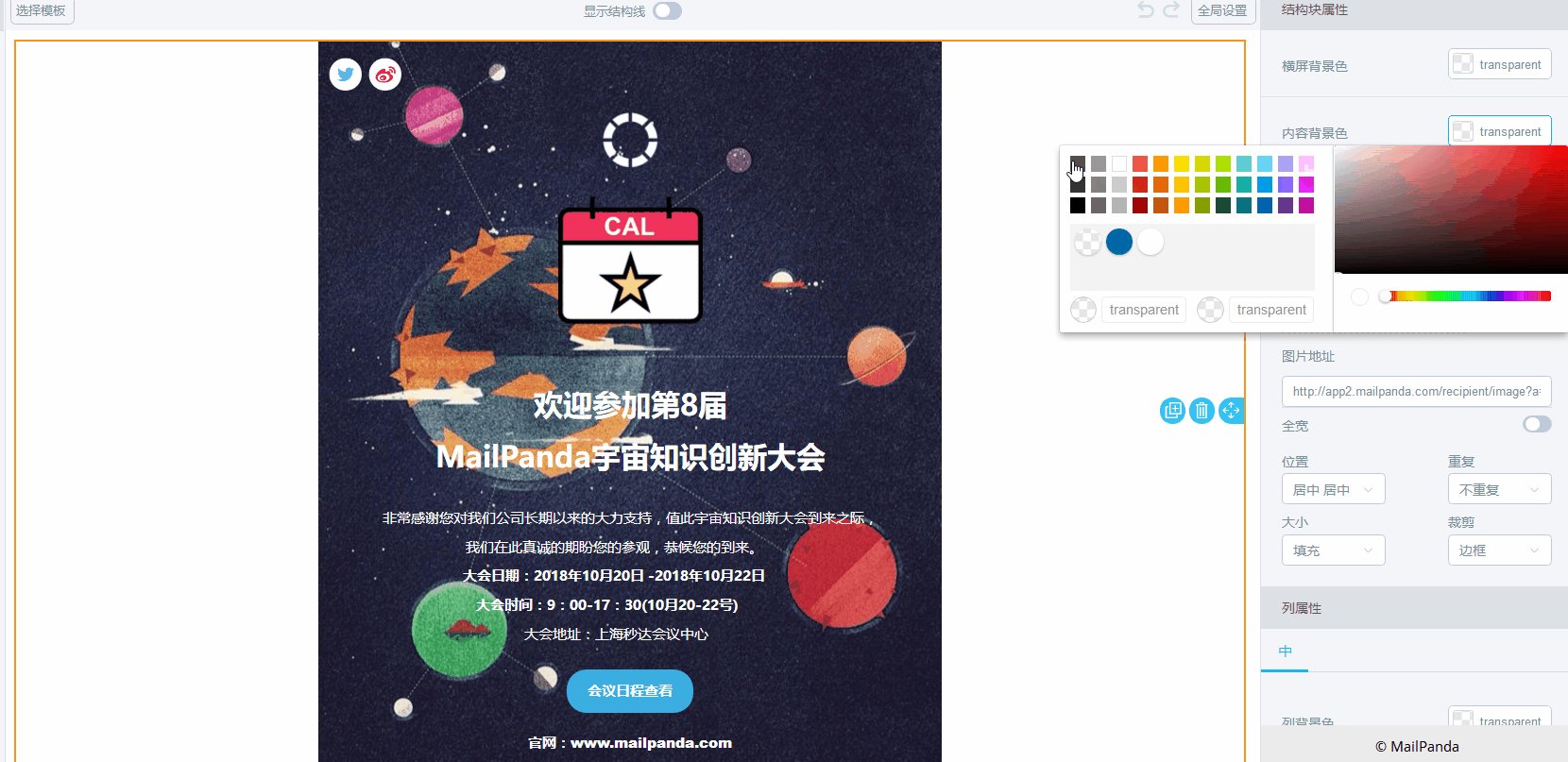
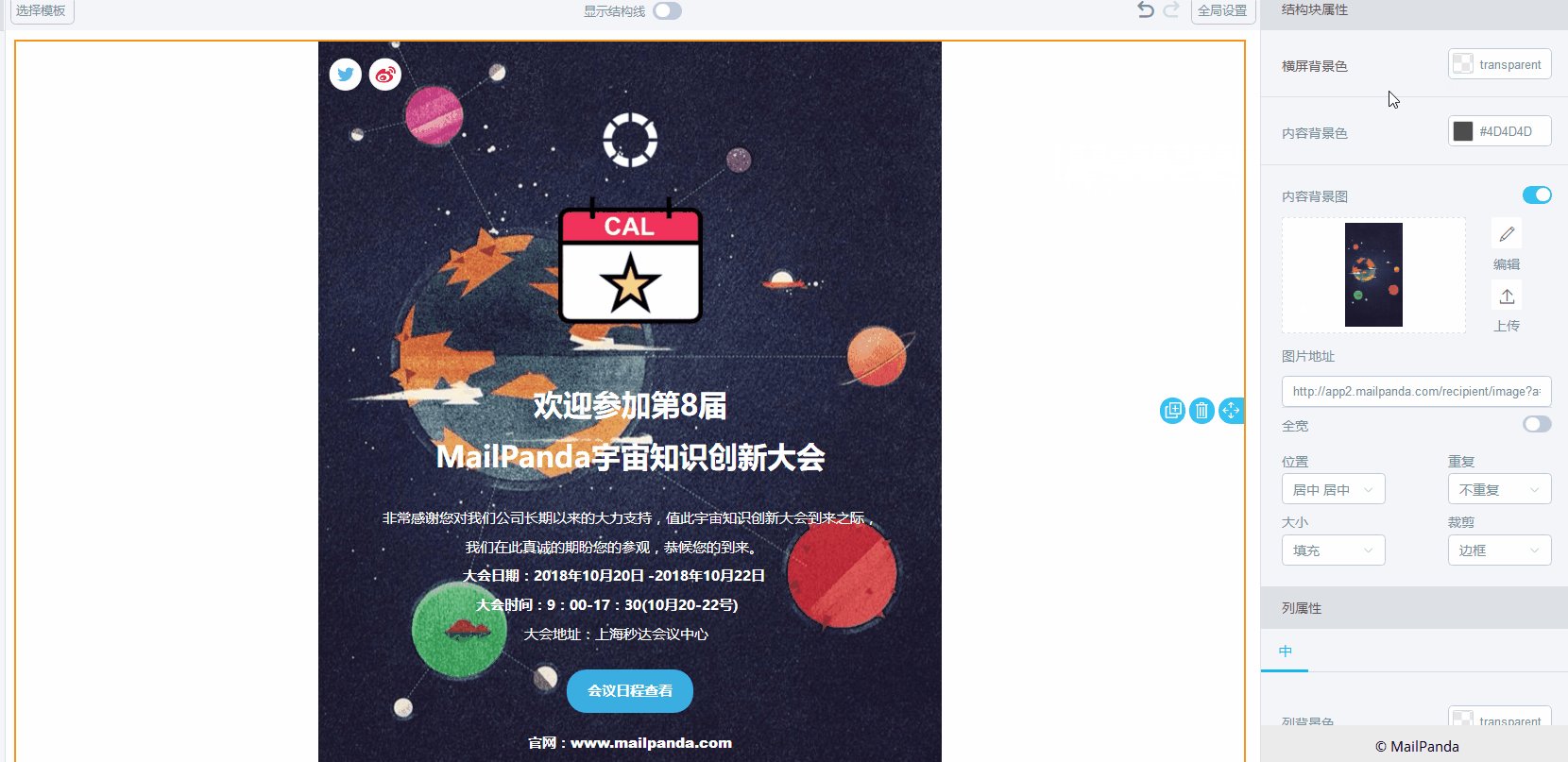
第四步:添加内容背景色
不是所有的内容背景图都会成功显示。
假如你的内容背景图无法正常显示,而恰巧你放在内容背景图上的文本颜色是白色,由于无法正常显示内容背景图的部分会变成白色,那么你的文本内容就无法看到。因此我们需要给使用了内容背景图的这一栏内容添加内容背景色。
这里要注意的是,你添加的内容背景色一定要和文本颜色形成鲜明对比。

GIF动图教程:

到这里为止,如何利用内容背景图制作出一封邮件邀请函的教程已经写完了,是不是觉得原来不用设计师也能完成啊,真是超级简单,还有一丢丢膨胀了呢~
对了,这个模板已经更新到我们的模板库里啦,欢迎大家登陆mailpanda开始邮件设计。如果在邮件设计方面有任何疑问都可以在后台留言咨询小潘达,小潘达一定会知无不言言无不尽的~
关注MailPandaTalk
至少在邮件营销方面,我们极简又专业
